本文由京东技术王泽知分享,原题“基于web的跨平台桌面应用开发”,下文进行了排版和内容优化。近些年来,跨平台跨端一直是比较热门的话题,write once, run anywhere一直是开发者所期望的,跨平台方案的优势十分明显。
对于开发者而言,可以做到一次开发、多端复用,一套代码就能够运行在不同设备上,这在很大程度上能够降低研发成本,同时能够在产品效能上做到快速验证和快速上线。
如今跨端跨平台的优秀技术方案也比较多:
- 1)移动端:react native,flutter,weex;
- 2)小程序端:taro,uniapp;
- 3)桌面端:nw.js,electron,flutter for desktop,tauri,wails。
本文主要介绍了目前比较流行的桌面应用跨平台开发技术及其架构,并以实战的方式对比了 electron 和 tauri 的优势和劣势,以及桌面跨平台应用开发的技术趋势。

技术交流:
- 移动端im开发入门文章:《》
- 开源im框架源码:()
)
本文是系列文章中的第 13篇,本系列总目录如下:
- 《》
- 《》
- 《》
- 《》
- 《》
- 《》
- 《》
- 《》
- 《》
- 《》
- 《》
- 《》
- 《》(* 本文)
泛指编程语言、软件或硬件设备可以在多种操作系统或不同硬件架构的电脑上运作。
一般来说,有这几种场景,分别是跨设备平台(如 pc 端和移动端),跨操作系统(移动端中分android,ios,pc端中分 windows,macos,linux),国内的小程序(微信,京东,百度,支付宝,字节跳动等等)。
4.1概述
跨平台编程不是一件容易的事情,这是由于在不同平台之间,有许多小而复杂的差异,这都需要考虑周全。
目前已经有了较多成熟的跨平台技术方案,能够减小开发者的开发成本及跨平台的难易程度。
比如:
- 1)nw.js;
- 2);
- 3)flutter for desktop;
- 4)tauri;
- 5)wails;
4.2nw.js
nw.js 凯发k8网页登录官网描述:

nw.js概况:
- 1)凯发k8网页登录官网:;
- 2)github:;
- 3)语言:nodejs 前端任意框架;
- 4)代表项目:微信小程序 ide,京东小程序 ide。
nw.js(node-webkit )是一个基于 chromium 和 node.js 的 web 运行环境,可直接在 dom 中调用 node.js 模块,并可使用任何现有的 web 技术来编写本地应用。
4.3electron
electron 凯发k8网页登录官网描述:

electron概况:
- 1)凯发k8网页登录官网:;
- 2)github:;
- 3)语言:nodejs 前端任意框架;
- 4)代表项目:vscode,百度小程序 ide,京 me,facebook message。
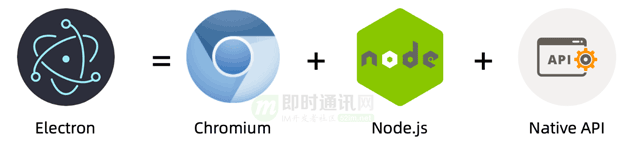
electron 的前身叫做 atom-shell,本来是 github 发布开源编辑器 atom 时一并发布的副产物,但是后来这个副产物的影响力远远的超过了 atom 本身,于是便改名为一个独立专案,也就是现在的 electron。electron 的本质很简单,就是 chromium node.js 的组合,两者之间通过 ipc 通讯。
类似于 nw.js,表面上,它们似乎非常相似,但是这两个项目有本质上的区别,使得 electron 和 nw.js 成为两个完全独立的产品。
比如:
- 1)应用入口不同:nw.js 主入口是一个 html,electron 中是 javascript,可操作性更强;
- 2)node 集成方式不同:在 nw.js 中网页中的 node 需要通过给 chromium 打补丁来实现,electron 则是通过各个平台的消息循环与 libuv 的循环集成,避免了直接在 chromium 上做改动;
- 3)支持的功能数量上有明显的差距:electron 有着较大的社区及社区活跃度,大量成熟的 npm 功能模块。
4.4tauri
tauri 凯发k8网页登录官网描述:

tauri概况:
- 1)凯发k8网页登录官网:;
- 2)github:;
- 3)语言:rust 前端任意框架;
- 4)代表项目:仅有少量开源应用。
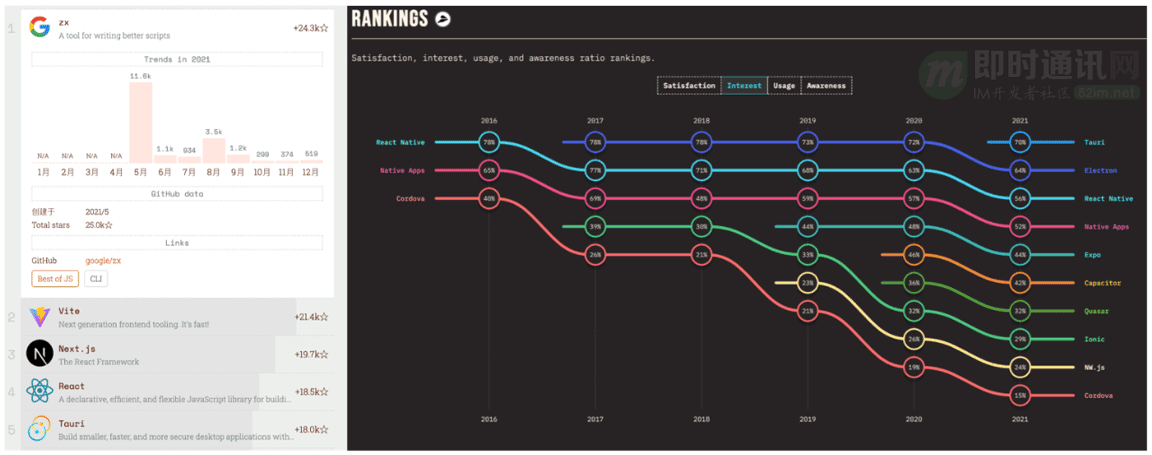
tauri 是 2021年 javascript 明星项目的最受欢迎项目中排名第5,在 stateofjs 2021 中 满意度和关注度排名第1, 由于 vite,esbuild,swc,rome 等工具的大火,让基于 go、rust 的高效率构建类工具进入爆发期,加上 bundleless 的构建体验,让 rust、go 成为前端开发者的又一扇门。由于 tauri 的 rust 背景,加上构建产物小,内存占用低,还是值得长期关注的。
tauri 在 javascript 明星项目和 stateofjs 中的排名:

题外话:rust 前景还是非常不错的,如 linux内核接纳 rust,deno采用 rust,微软拥抱rust,fuchsia 的 rust 代码占比超50%,apple 在底层 all-in rust,连续6年的 stackoverflow 最受欢迎语言,但学习门槛较高。
4.5wails
wails 凯发k8网页登录官网描述:

wails概况:
- 1)凯发k8网页登录官网:;
- 2)github:;
- 3)语言:go 前端任意框架。
wails 是一个可让您使用 go 和 web 技术编写桌面应用的项目。可以将其看作为 go 的快并且轻量的 electron 替代品。可以使用 go 的灵活性和强大功能,结合丰富的现代前端,轻松的构建应用程序。
与 tauri 类似,windows 上使用的是 webview2。
4.6flutter for desktop
flutter 凯发k8网页登录官网描述:

flutter概况:
- 1)凯发k8网页登录官网:;
- 2)github:;
- 3)语言:dart。
从渲染原理看 flutter 是 skia 自绘性能优于 electron,但需要考虑下稳定性和生态。
5.1概述
本节将讨论使用较多的 electron 和较有前景的 tauri 的架构原理。
electron 架构组成:

通过 web 技术写 ui,赋予了底层能力,达到跨平台的能力及体验。
5.2chromium 多进程架构
大多数现代 web 浏览器都为多进程架构,主要有浏览器主进程、渲染进程、插件进程、网络进程、gpu 进程,chromium 也是如此。
ipc = inter-process communication 进程间通信
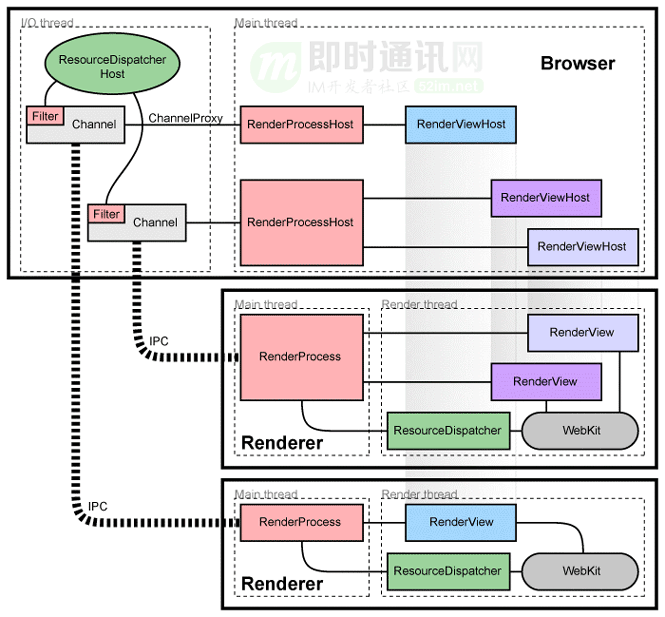
chromium 架构图:

chromium 是 chrome 的开源版,同时也是一个浏览器:
- 1)主进程的 renderprocesshost 和渲染进程的 renderprocess 负责处理 ipc 事件;
- 2)渲染进程的 renderview,页面的展示会在这里基于 webkit 排版出来;
- 3)resourcedispatcher 处理资源请求,当页面需要请求资源时,通过 resourcedispather 创建一个请求 id 转发到 ipc,在 browser 进程中处理后返回。
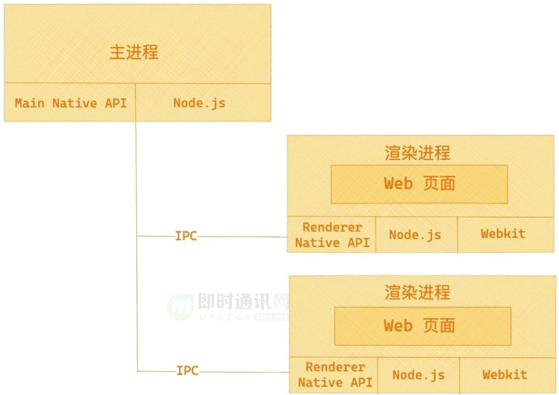
5.3electron 架构
election 架构图:

如上图所示:
- 1)在每个进程中暴露了 native api(main native api,renderer native api);
- 2)引入 node.js;
- 3)web 技术实现 ui。
5.4electron 进程模型
electron 继承了来自 chromium 的多进程架构,这使得此框架在架构上非常相似于一个现代的网页浏览器。
为何采用多进程架构?
网页浏览器是个极其复杂的应用程序。除了显示网页内容的主要能力之外,它还有许多次要的职责,例如:管理众多窗口 ( 或标签页) 和加载第三方扩展。
在早期,浏览器通常使用单个进程来处理这些功能。这种模式虽然能减小打开每个标签页的开销,但也同时意味着一个网站的崩溃或无响应会影响到整个浏览器。
为了解决这个问题,chrome 团队决定让每个标签页在自己的进程中渲染, 从而限制一个网页上的有误或恶意代码可能导致的对整个应用程序造成的伤害,然后用单个浏览器进程控制这些标签页进程,以及整个应用程序的生命周期。
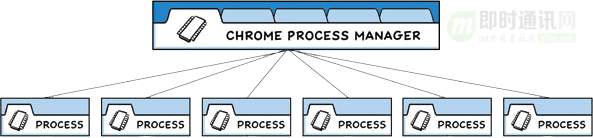
多进程架构:

electron 也是如此,作为应用开发者,控制着两种类型的进程,主进程和渲染进程:
- 1)主进程负责应用程序窗口管理,应用程序的生命周期,原生api等;
- 2)渲染进程负责ui的展示,这部分可以选择任意前端框架 vue、react、svelte、preact。
5.5tauri 进程模型
tauri 采用了一种类似 electron 和大多数现代web浏览器那样的多进程架构。包括主进程和 webview进程,单个主进程管理一个或多个 webview 进程。
tauri 进程模型:
5.6进程间通信
electron 的进程通信:(渲染器进程 -> 主进程)
- 1)(双向)ipcrenderer.invoke 与 ipcmain.handle 搭配使用来完成;
- 2)(单向)ipcrenderer.send api 发送消息,然后使用 ipcmain.on api 接收。
大多数现代 web 浏览器都为多进程架构,主要有浏览器主进程、渲染进程、插件进程、网络进程、gpu 进程,chromium 也是如此。
为了对比 electron 和 tauri 差异性,可以分别用 electron 和 tauri 做一个简单的实战应用——导航启动器,类似于 alfred、spotlight。
6.1功能描述
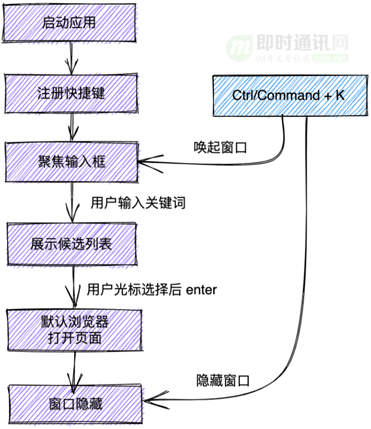
首先来描述下这个应用的功能,启动应用后,通过快捷键 ctrl/command k 唤起应用界面——一个输入框,在输入框输入关键词 git 会展示 git 相关的系统名称列表,选择后回车即可打开 github.com,相当于另类的书签。
6.2设计思路
导航启动工具流程图:

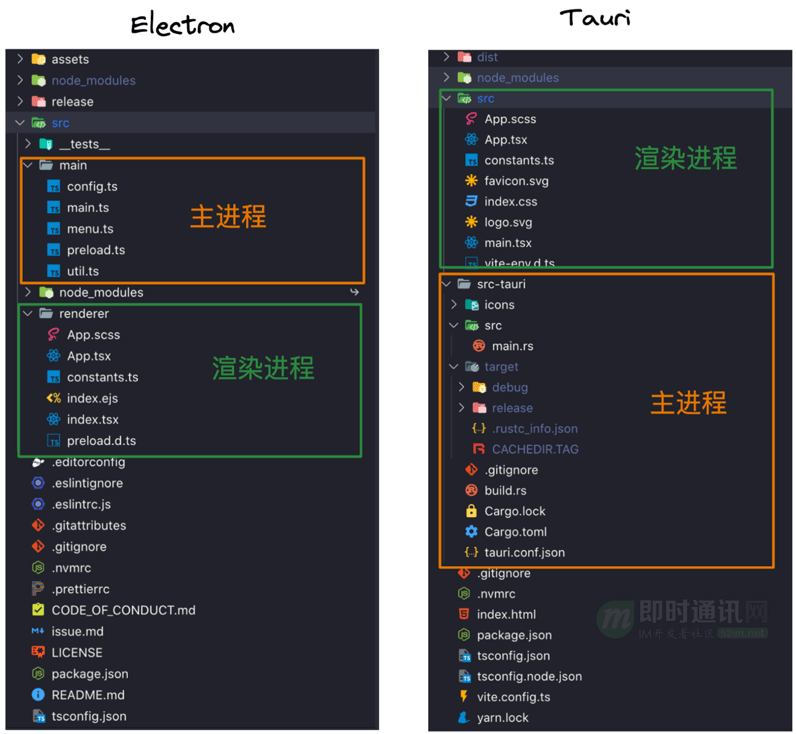
6.3项目结构及实现
electron 使用的是 electron react boilerplate 脚手架,使用 webpack 构建 ui 部分。
tauri 是使用官方的脚手架工具——create-tauri-app,内置了 vite,在前端框架上选了 react。
electron 与 tauri 项目结构图:

这个导航启动器主要涉及的功能点有:
- 1) 整个应用不展示关闭,最小化,最大化的按钮及整个菜单栏(menubar),无边框窗口;
- 2) 视觉上整个应用是一个输入框,应用窗口的高度是根据网页内容的高度自适应;
- 3) 注册全局快捷键,显示应用,隐藏应用;
- 4) 监听按键,并使用默认浏览器打开链接。
7.1功能点一
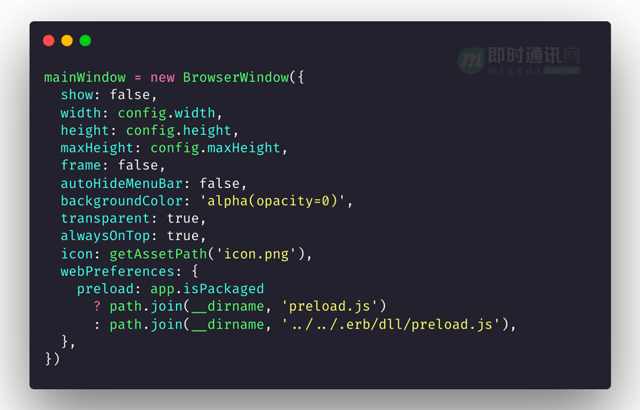
electron 通过对主窗口初始化时修改配置,frame 设置成 false 可实现无边框窗口。
election 配置:

在 tauri 中,实现无边框窗口有 3 种方式:
- 1)通过 tauri.conf.json 配置;
- 2)通过 tauri 提供的 js api - @tauri-apps/api;
- 3)通过 rust 原生修改 window。
这里我们选用在 tauri.config.json 中配置。
tauri 配置:
7.2功能点二
其输入框部分均由 react 实现,主要的差异在窗体根据内容高度动态调整窗体的高度,根据 document.body.offsetheight 的高度设置 mainwindow 的高度;在 electron 中,可以在渲染进程中发 ipc 通知主进程去修改,主进程监听到消息后进行高度修改。
electron ipc 通信修改:
在 tauri 中,相对比较方便,对于常用的功能都封装了 js api,也就是前面提到的 @tauri-apps/api,直接导入方法调用即可。
tauri 在渲染进程修改:
7.3功能点三
注册全局快捷键,控制 mainwindow 的显示和隐藏。在 electron 中,首先定义 registerglobalshortcut 方法,在 app 启动后注册快捷键,主要是在主进程中操作。
election 注册快捷键:
在 tauri 中,得益于 js api 的便利性,在渲染进程中就可以注册,因此只需要在 react 生命周期中执行注册。
tauri 注册快捷键:
7.4功能点四
为了方便演示,将直接对 document.body 进行 onkeydown 监听,上下光标选择对应的选项,回车或点击使用默认浏览器打开对应的链接,这里两者的实现很相似。
electron 与 tauri 打开 url:
至此,主要功能已经完成,下一步将进入打包多平台的应用方式。
electron 中比较常见的有两种打包:
- 1)electron-packager;
- 2)electron-builder。
electron-builder 的生态更好,这里选择 electron-builder。
electron 打包:
ps:electron的打包实践可以看看《》一文中的“7、打包发布”章节。
tauri 中则是内置在 cli 的打包方案,执行 yarn tauri build 即可。
同一应用对比,相同 react 版本,未使用 ui 框架:
内存占用对比图:
tauri 官方对比图:
两者都有对应的凯发天生赢家一触即发官网的解决方案,具体内容可以查看官方文档。
ps:关于electron的版本列新实践可以看看《》。
nw.js 的时代已经过去,考虑 nw.js 的可以优先 electron。
tauri 表现不错,前景较好。它解决了 electron 现有的很多问题,带来了简单便捷的开发体验,也期待 tauri 的 roadmap 中集成 deno 作为应用的后端处理,这样就可以继续使用 javascript/typescrupt 来实现应用后端逻辑,新项目可以考虑使用,但是还有一些问题需要改进以及 rust 的学习曲线曲折,有一定的学习成本。
electron 目前仍是最多的选择,得益于自身庞大的社区,丰富的功能及工程实践,但性能优化这部分比较考验开发者。
[1]
[2]
[3]
[4]
[5]
[6]
[7]
[8]
[9]
[10]
[11]
[12]
[13]
)
作者: (点击作者姓名进入github)
出处:
交流:�欢迎加入即时通讯开发交流群
讨论:�
jack jiang同时是和的作者,可前往下载交流。
本博文
欢迎转载,转载请注明出处(也可前往 找到我)。